Call to action, kısaca CTA olarak da bilinir ve bir web sitesi, reklam veya pazarlama materyali gibi herhangi bir dijital platformda bulunan bir çağrıdır. CTA, kullanıcıların belirli bir eylemi gerçekleştirmeleri için teşvik eder. Örneğin, bir web sitesindeki bir CTA düğmesi, kullanıcıların bir form doldurmasını, bir ürün satın almasını veya bir uygulama indirmesini isteyebilir. CTA’nın amacı, kullanıcıları bir sonraki adıma yönlendirmek ve daha fazla etkileşim oluşturmak için bir çıkış noktası sağlamaktır.
CTA çoğunluklu emir kipi ile oluşturulur. “Hemen üye ol”, “Alışverişe başla”, “Koleksiyonu keşfet”, “Ücretsiz kargo”, “Son 2 ürün” gibi çeşitli şekillerde eylem çağrıları, bir web sitesinde veya reklam materyallerinde sıkça kullanılan yöntemlerdir. Bu çağrılar, kullanıcılara bir sonraki adımı atmaları (harekete geçirmeleri) için bir teşvik sağlar. Örneğin, “Hemen üye ol” düğmesi, kullanıcıları bir üyelik formunu doldurmaya yönlendirirken, “Satın al” düğmesi, kullanıcıların bir ürünü sepete eklemesini ve ödeme işlemini tamamlamasını sağlar. Bu çağrıların amacı, kullanıcıların daha fazla etkileşim oluşturması ve işletmenin satış veya üye kazanımı gibi hedeflerine ulaşması için bir yol sağlamaktır.
Call to Action Ne İçin Kullanılır?
Call to Action (CTA), bir dijital pazarlama stratejisi olarak kullanılır ve kullanıcıları belirli bir eylem gerçekleştirmeye teşvik etmek için tasarlanmıştır. Bu eylem, bir ürün satın alma, bir form doldurma, bir uygulama indirme veya başka bir şey olabilir. Bir CTA’nın etkili olması için dikkatli bir şekilde tasarlanması ve hedef kitlenin ihtiyaçlarına uygun olması gerekir. CTA’nın türleri arasında düğmeler, metinler, görseller, pop-up’lar ve diğerleri yer alır. CTA’nın etkinliğini ölçmek için analitik araçlar kullanılabilir. Ayrıca, CTA’nın yerleştirileceği en etkili nokta, genellikle sayfanın başlangıcında veya sonunda yer alan alandır.
Her zaman dediğimiz gibi CTA’nın amacı, kullanıcılara bir sonraki adımı atmaları için bir teşvik sağlamak ve daha fazla etkileşim oluşturmak için bir çıkış noktası sağlamaktır. CTA, işletmelerin satış veya üye kazanımı gibi hedeflerine ulaşmasına yardımcı olur. Ayrıca, CTA’nın etkili bir şekilde tasarlanması, hedef kitlenin ihtiyaçlarına uygun olması ve etkinliğinin ölçülmesi, başarılı bir dijital pazarlama stratejisi için önemlidir.
Bir CTA Neler İçermelidir?
Bir CTA (Çağrıda Bulunma Öğesi), kullanıcılara bir eylem yapmalarını sağlamak için tasarlanmış bir düğme, bağlantı veya metin parçasıdır. Bir CTA, aşağıdaki öğeleri içermelidir:
- Aksiyon odaklı metin: CTA’nın metni, kullanıcıların ne yapması gerektiğini açıkça belirtmelidir. Örneğin, “Şimdi Kaydolun”, “Teklifi Görüntüleyin”, “Hemen Satın Alın” gibi.
- Görsel İşlevsellik: Bir CTA, hedeflenen eylemi belirtmek için uygun bir simge veya görsel içerebilir.
- Konumlandırma: CTA, web sayfasında kullanıcının görmesi için kolayca erişilebilir bir konumda olmalıdır. Genellikle, web sayfasının en üstünde veya ortasında yer alır.
- Tekrar Edilebilirlik: Birden fazla CTA, aynı sayfada görünebilir, ancak her bir CTA farklı bir eylemi hedeflemelidir.
- Kolaylık: CTA, kullanıcının dikkatini çekmek için uygun boyutta ve renkte olmalıdır. CTA düğmesi, vurgulanan bir rengin kullanılması gibi belirgin olmalıdır.
- Hedef Sayfa: CTA, tıklama sonrası kullanıcıların doğru hedef sayfaya yönlendirilmesini sağlamalıdır.
Call to Action Nasıl Hazırlanır?
Call to Action (CTA) hazırlamak için izlenebilecek adımlar şunlardır:
- Hedef belirleme: CTA’nın amacını ve hedef kitlenizi belirleyin. Hedef, kullanıcıların hangi eylemi gerçekleştirmesi gerektiğini belirlemelidir. Örneğin, bir ürün satın almalarını mı istiyorsunuz, bir form doldurmalarını mı istiyorsunuz yoksa bir uygulama indirmelerini mi istiyorsunuz?
- Hedef kitleyi tanıma: CTA’nızı görecek olan hedef kitlenizi tanımlayın. Hedef kitlenin demografik özellikleri, ilgi alanları ve satın alma davranışları gibi faktörler, CTA’nızın dilini ve tonunu belirleyebilir.
- CTA türünü belirleme: CTA’nın türünü seçin. Bu, bir düğme, metin veya görsel olabilir. CTA’nızın yerleştirileceği yere bağlı olarak, farklı türler daha etkili olabilir.
- Çekici bir teklif sunma: CTA’nızın kullanıcılara çekici bir teklif sunması önemlidir. Kullanıcılar, bir sonraki adımı atmaları için bir teşvik isteyeceklerdir. Örneğin, “Şimdi Üye Olun ve %10 İndirim Kazanın!” gibi bir teklif sunabilirsiniz.
- Net ve anlaşılır bir dil kullanma: CTA, net ve anlaşılır bir dil kullanmalıdır. Kullanıcıların hangi eylemi gerçekleştireceklerini açıkça belirtmelisiniz. Örneğin, “Satın Al”, “Ücretsiz Deneyin” veya “İndirin” gibi açık ifadeler kullanabilirsiniz.
- Renk ve tasarım seçimi: CTA’nızın renkleri ve tasarımı, dikkat çekici ve kolay fark edilebilir olmalıdır. Özellikle düğmeler için, vurgulu bir renk ve dikkat çekici bir tasarım seçebilirsiniz.
- CTA’nın yerleştirilmesi: CTA’nızın doğru yerde yerleştirilmesi, kullanıcıların dikkatini çekmesine yardımcı olur. Genellikle, sayfanın başlangıcında veya sonunda yer alan yerleşimler daha etkilidir.
- Test etme ve iyileştirme: CTA’nın etkililiğini ölçmek için testler yapın ve sonuçları değerlendirin. CTA’nızın iyileştirilmesi gerekiyorsa, farklı varyasyonları test edebilirsiniz.
Bu adımları takip ederek, etkili bir CTA hazırlayabilir ve kullanıcıların dikkatini çekebilirsiniz.
CTA Neden Önemlidir?
Call to Action (CTA), kullanıcılara belirli bir eylem gerçekleştirmeleri için teşvik sağlayan önemli bir pazarlama aracıdır. İyi tasarlanmış bir CTA, kullanıcıların dikkatini çekebilir ve belirli bir eylemi gerçekleştirmelerini sağlayabilir. CTA’nın önemi şunlardır:
- Kullanıcıların dikkatini çeker: İyi tasarlanmış bir CTA, web sitesi veya diğer pazarlama materyallerinde kullanıcıların dikkatini çekebilir. Kullanıcıların dikkatini çekmek, belirli bir eylemi gerçekleştirmeleri için onları teşvik etmek için önemlidir.
- Dönüşüm oranlarını artırır: CTA, potansiyel müşterilerin dönüşüm oranlarını artırabilir. CTA’nın net ve açık olması, kullanıcıların belirli bir eylemi gerçekleştirmelerine yönlendirebilir ve sonuç olarak dönüşüm oranlarını artırabilir.
- Satışları artırır: İyi bir CTA, satışları artırabilir. Doğru teklif ve etkili bir tasarım ile, kullanıcıları satın alma işlemine yönlendirebilirsiniz.
- Web sitesi trafiğini artırır: CTA’nın kullanımı, web sitenize gelen trafiği artırabilir. Kullanıcıları belirli bir eylemi gerçekleştirmeye yönlendirmek, web sitenizin trafiğini artırır ve potansiyel müşterilerin dönüşüm oranlarını artırır.
- Marka sadakati oluşturur: İyi bir CTA, marka sadakati oluşturabilir. Kullanıcıların belirli bir eylemi gerçekleştirmeleri için teşvik edilmesi, markanızın müşteriler arasında daha tanınır hale gelmesine ve müşterilerin markanıza sadakat duymasına yardımcı olabilir.
Tüm bu nedenlerden dolayı, iyi tasarlanmış bir CTA, pazarlama stratejilerinde önemli bir araçtır ve potansiyel müşterilerin belirli bir eylemi gerçekleştirmelerini sağlayabilir.
CTA’ nın Farklı Türleri Nelerdir Ve Hangi Durumlarda Kullanılır?
CTA’nın farklı türleri vardır ve aşağıda belirtilenler gibi farklı durumlarda kullanılabilirler:
- Kayıt CTA’sı: Bu tür CTA, kullanıcıların bir etkinliğe kaydolmaları, bir web sitesine üye olmaları veya bir e-posta bültenine abone olmaları gibi eylemler için kullanılır.
- Satın Alma CTA’sı: Bu tür CTA, kullanıcıların bir ürünü veya hizmeti satın almaları için kullanılır. “Hemen Satın Al”, “Sepete Ekle” gibi örnekler verilebilir.
- İndirme CTA’sı: Bu tür CTA, kullanıcıların bir uygulama, e-kitap, rapor veya başka bir dijital dosya indirmeleri için kullanılır.
- Sosyal Medya CTA’sı: Bu tür CTA, kullanıcıları sosyal medya hesaplarına yönlendirir. Örneğin, “Bizi takip edin”, “Paylaşın” veya “Beğenin”.
- Bağış CTA’sı: Bu tür CTA, bir bağış kampanyası için kullanılır ve kullanıcıları bağış yapmaya teşvik eder.
- Paylaşım CTA’sı: Bu tür CTA, içeriği sosyal medyada veya e-postada paylaşmaya teşvik eder. Örneğin, “Arkadaşlarınızla Paylaşın” veya “E-posta ile Gönderin”.
CTA’nın doğru türü, hedeflenen eylemi gerçekleştirmek için uygun bir şekilde seçilmelidir. Ayrıca, CTA’nın konumu, rengi, boyutu ve metni de doğru bir şekilde ayarlanmalıdır.
5 Call To Action Örnekleri
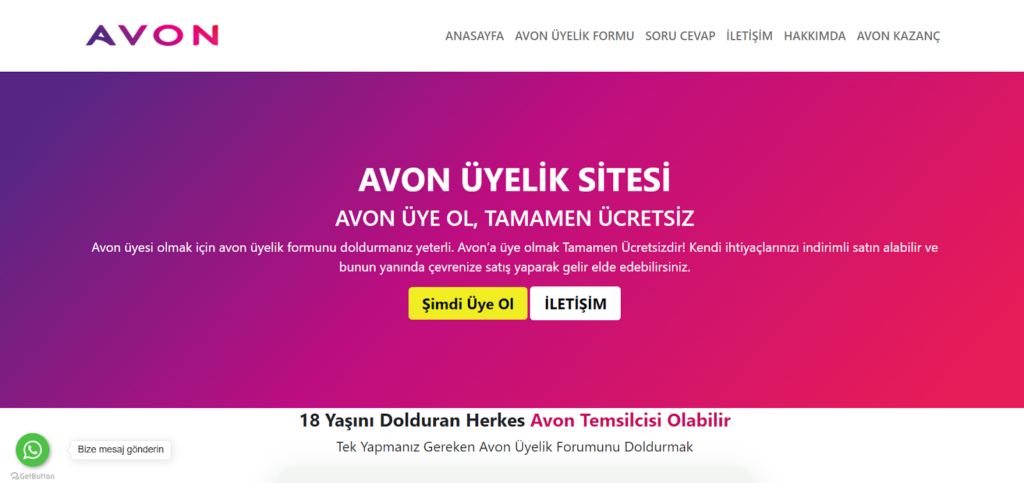
- Avon (Kayıt CTA’sı)
-Şimdi Üye Ol

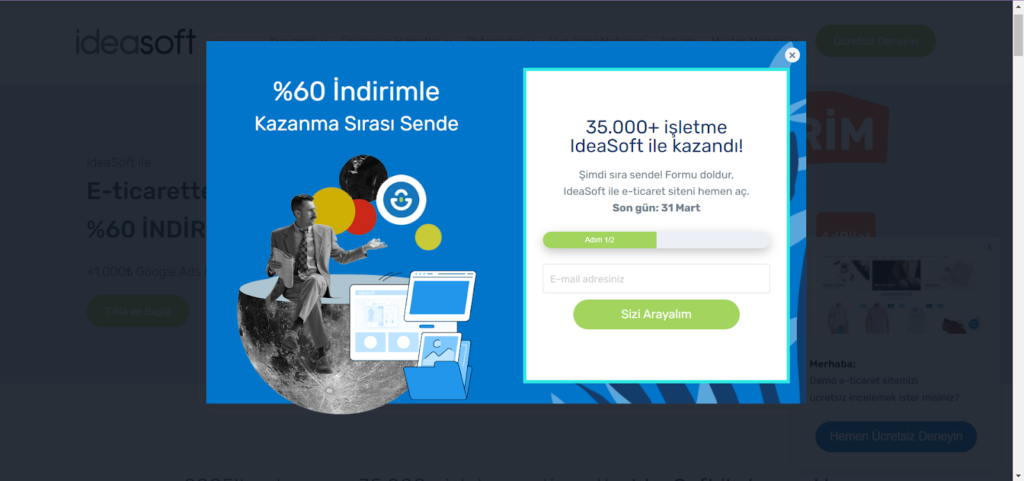
- IdeaSoft (Pop-up-Satın Alma CTA’sı-Çekici Bir Teklif Sunma)
-%60 İndirimle Kazanma Sırası Sende
-Sizi Arayalım

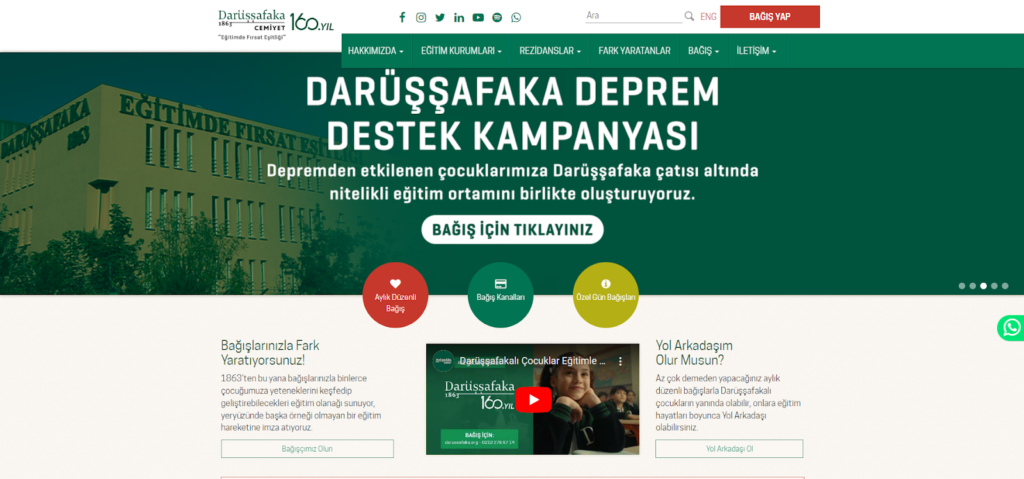
- Darüşşafaka (Bağış CTA’sı)
-Bağış İçin Tıklayınız
-Aylık Düzenli Bağış

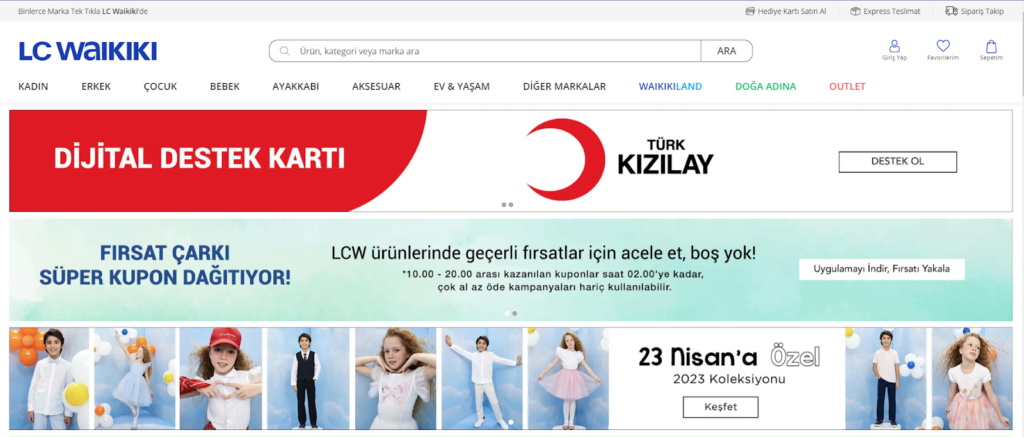
- LCW (Bağış CTA’sı – İndirme CTA’sı-Satın Alma CTA’sı)
-Destek ol
-Uygulamayı İndir, Fırsatı Yakala
-23 Nisan’a Özel 2023 Koleksiyon Keşfet

- Ziraat Bankası (Sosyal Medya CTA’sı)
-Bizi Takip Edin

Sık Sorulan Sorular
CTA’nın Etkinliğini Ölçmek İçin Hangi Yöntemler Kullanılabilir?
CTA’nın etkinliğini ölçmek için aşağıdaki yöntemler kullanılabilir:
- Tıklama Oranı (CTR): Bu, CTA’yı gören kullanıcıların CTA’yı tıklama oranını ifade eder. CTR, web sitesi analitiği araçları aracılığıyla ölçülebilir ve CTA’nın etkinliğini değerlendirmede en yaygın kullanılan yöntemlerden biridir.
- Dönüşüm Oranı: Bu, CTA’yı tıklayan kullanıcıların gerçekleştirdiği hedef eylem sayısını ifade eder. Örneğin, bir ürün satın almak veya bir formu doldurmak gibi.
- Tıklama Isısı Haritası: Bu, kullanıcıların web sayfasındaki tıklama davranışlarını gösteren bir ısı haritasıdır. Bu, CTA’nın konumu, rengi ve boyutu gibi faktörlerin etkinliğini değerlendirmek için kullanılabilir.
- A/B Testleri: Bu, farklı CTA tasarımlarının ve metinlerinin performansını karşılaştırmak için kullanılan bir yöntemdir. İki farklı CTA tasarımı arasında A/B testi yaparak hangisinin daha yüksek bir CTR veya dönüşüm oranına sahip olduğu belirlenebilir.
- Anketler: Bu, kullanıcıların CTA hakkında geri bildirim vermeleri için kullanılan bir yöntemdir. Anketler, CTA’nın etkinliğini ölçmek ve iyileştirmek için faydalı bilgiler sağlayabilir.
Bu yöntemler, CTA’nın etkinliğini ölçmek için kullanılabilecek birkaç farklı yöntemdir. Doğru yöntem seçilmeli ve CTA’nın etkinliğini ölçmek için düzenli olarak kullanılmalıdır.
Bir CTA’nın Yerleştirileceği En Etkili Nokta Neresidir?
Bir CTA’nın yerleştirileceği en etkili nokta, web sayfasında kullanıcıların dikkatini çekebileceği ve hedef eylemi gerçekleştirmeye yönlendirebileceği bir konumdadır. İşte CTA’nın etkili bir şekilde yerleştirilebileceği birkaç nokta:
- Sayfa Başlığı ve Alt Başlığı: Sayfa başlığı ve alt başlığı, kullanıcıların web sayfasının konusunu anlamalarına yardımcı olan önemli bir unsurdur. Bu alanlar, CTA’nın yerleştirilmesi için iyi bir yerdir.
- Ana Metin: Ana metin, kullanıcıların web sayfasının içeriğini anlamalarına yardımcı olan bir başka önemli unsurdur. Bu bölüm, CTA’yı kullanıcılara sunmak için uygun bir konum olabilir.
- Yan Çubuk veya Kenar Çubuğu: Yan çubuk veya kenar çubuğu, kullanıcılara ek bilgi sağlayan bir bölümdür. Bu bölüm, CTA’yı belirgin bir şekilde göstermek için uygun bir yerdir.
- Web Sayfasının Üst Kısmı: Web sayfasının üst kısmı, kullanıcıların ilk baktığı bölümdür. Bu bölüm, CTA’nın hemen görülebilir olması için iyi bir konum olabilir.
- İçerik Sonu: İçerik sonu, kullanıcılara web sayfası hakkında toplu bilgi veren bir bölümdür. Bu bölüm, CTA’yı kullanıcılara sunmak için uygun bir konum olabilir.
CTA’nın yerleştirileceği en etkili nokta, web sayfasının türüne, içeriğine ve amaçlarına göre değişebilir. Doğru konum, CTA’nın kullanıcıların dikkatini çekmesine ve hedef eylemi gerçekleştirmeye yönlendirmesine yardımcı olabilir.
CTA’nın Dil Ve Tonu Nasıl Belirlenir?
CTA’nın dil ve tonu, hedef kitle ve hedef eyleme bağlı olarak belirlenmelidir. İşte CTA’nın dil ve tonunu belirlerken dikkate alınması gereken bazı faktörler:
- Hedef Kitle: CTA’nın hitap ettiği hedef kitle, dil ve tonun belirlenmesinde önemlidir. Örneğin, genç bir hedef kitleye hitap eden bir CTA, daha yaratıcı bir dil ve ton ile yazılabilirken, profesyonel bir hedef kitleye hitap eden bir CTA daha ciddi bir dil ve ton ile yazılabilir.
- Hedef Eylem: CTA, kullanıcıların gerçekleştirmesi gereken hedef eylemi belirtir. Hedef eylem, CTA’nın dil ve tonunun belirlenmesinde önemli bir faktördür. Örneğin, bir satın alma işlemi için CTA yazılırken, daha ciddi ve net bir dil kullanmak daha uygun olabilir.
- Marka Kimliği: CTA, marka kimliğine uygun bir dil ve ton ile yazılmalıdır. Örneğin, bir eğlence şirketinin CTA’sı daha yaratıcı bir dil ve ton ile yazılabilirken, bir finans şirketinin CTA’sı daha resmi bir dil ve ton ile yazılabilir.
- Uygunluk: CTA, kullanıcıların gerçekleştirmesi gereken hedef eyleme uygun bir şekilde yazılmalıdır. Örneğin, bir indirim teklifi için CTA yazılırken, daha cazip bir dil ve ton kullanmak uygun olabilir.
- Dikkat Çekicilik: CTA, kullanıcıların dikkatini çekmek için yeterince çekici bir dil ve ton ile yazılmalıdır. Örneğin, bir ürün satın alma CTA’sı, daha cazip bir dil ve ton ile yazılabilir.
CTA’nın dil ve tonu, hedef kitle, hedef eylem, marka kimliği, uygunluk ve dikkat çekicilik gibi faktörlere bağlı olarak belirlenir. Doğru dil ve ton kullanmak, kullanıcıların hedef eylemi gerçekleştirmelerine yardımcı olabilir.
CTA’nın Kullanımında Yapılan Yaygın Hatalar Nelerdir Ve Nasıl Önlenir?
CTA’ların kullanımı, bir web sitesinin veya pazarlama materyallerinin etkililiği için çok önemlidir. Ancak, CTA’ların kullanımında bazı yaygın hatalar yapılabilir. İşte CTA’ların kullanımında yapılan yaygın hatalar ve nasıl önlenirleri:
- Belirsiz CTA: Belirsiz CTA’lar, kullanıcının gerçekleştirmesi gereken eylemi belirgin şekilde tanımlamazlar. Bu hata, kullanıcıların kararsız kalmasına ve CTA’yı göz ardı etmelerine neden olabilir. Örneğin, “Tıkla” yerine “Satın Al” veya “Ücretsiz Deneyin” gibi daha spesifik bir CTA kullanılabilir.
- Yetersiz CTA: Yetersiz CTA’lar, kullanıcıların gerçekleştirmesi gereken eylemi net bir şekilde ifade etmezler. Bu hata, kullanıcıların CTA’yı göz ardı etmelerine neden olabilir. Örneğin, “Daha Fazla Bilgi” yerine “Şimdi Oku” veya “Ürünü İncele” gibi daha açıklayıcı bir CTA kullanılabilir.
- Yanıltıcı CTA: Yanıltıcı CTA’lar, kullanıcıları yanıltmak veya kandırmak için tasarlanmıştır. Bu hata, kullanıcılarda güvensizlik oluşturabilir ve itibar kaybına neden olabilir. Örneğin, “Ücretsiz İndir” yerine, aslında ücretli olan bir uygulama veya yazılım sunan bir CTA kullanmak yanıltıcı olabilir.
- Renk ve Kontrast Hataları: CTA’ların renkleri ve kontrastları, kullanıcıların dikkatini çekmek için önemlidir. Ancak, CTA’ların renkleri, web sitesinin genel tasarımıyla uyumlu olmalıdır. Aksi takdirde, kullanıcıların CTA’yı fark etmeleri zor olabilir. Ayrıca, CTA’nın arka planına göre yeterli kontrast sağlanmalıdır.
- CTA’nın Konumlandırması: CTA’nın konumu, kullanıcının dikkatini çekmek için önemlidir. Ancak, CTA, web sitesinin doğru bir noktasına yerleştirilmelidir. Örneğin, CTA’nın web sayfasının en üstünde veya altında bulunması, kullanıcıların CTA’yı kaçırmalarına neden olabilir.
Bu yaygın hataların önlenmesi için, CTA’ların net, açıklayıcı ve kullanıcı dostu olması gerekir. Ayrıca, CTA’nın renkleri ve konumu, web sitesinin tasarımıyla uyumlu olmalıdır. CTA, kullanıcılara hedef eylemlerini gerçekleştirmede yardımcı olabilecek güçlü bir araçtır.